
In today’s Tech News Tuesday episode, we are talking about how your website pages rank in Google. It is dependent upon a number of factors, and Google recently announced a new ranking factor which is going to be added in 2021, called Page Experience. Google’s new Web Vitals is a set of metrics they research that determines whether your audience is having a good experience on your site. There’s three specific web vitals which have been identified at this time, and they are loading, interactivity, and visual stability. Here’s what you need to know.
Links in this episode: The Google Page Experience Update: User experience to become a Google ranking factor
Understanding page experience in Google Search results
Transcript
Welcome to the Get Digital Marketing Results podcast where we give you information and actionable tips to grow your organization.
Bob: Hi, I’m Bob Clark.
Donna: And I’m Donna Botti. We’re with Delos Inc and we make the web work for you. In today’s Tech News Tuesday episode, we are talking about Page Experience. How your website pages rank in Google is dependent upon a number of factors. Google recently announced a new ranking factor which is going to be added in 2021: Page Experience.
Bob: So what is Page Experience and how is it measured?
Donna: Google has come up with something called Web Vitals. This is a set of metrics they research that determines whether your audience is having a good experience on your site. There’s three specific Web Vitals which have been identified at this time, although more may be added later. The three which were announced are loading, interactivity, and visual stability.
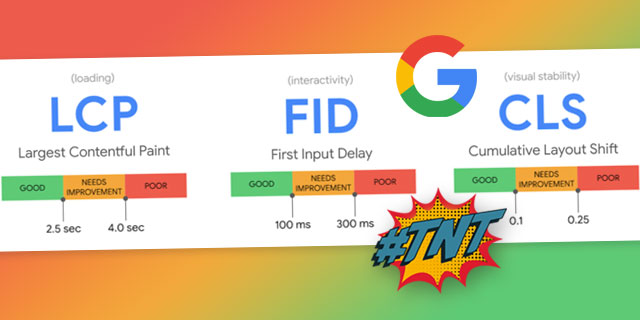
Bob: So the first one is loading, and loading is measured by LCP, or Largest Contentful Paint. Basically, it’s looking at how long it takes to load the largest element you can see in the window when the page first loads. The second is interactivity, and interactivity is measured by the FID, or First Input Delay. This is how long it takes the browser to respond to something the user does, like clicking on a button. And the third one is visual stability. Visual stability is measured by CLS, or Cumulative Layout Shift. In other words, do the elements jump around the screen while they are loading. It is so annoying when you’re trying to read something and all of a sudden you lose your place. The content has moved around because an ad or something else appears above what you were just looking at.
Donna: So Google has determined that these vitals are a good indication of whether or not your web pages are giving a good user experience. Now these metrics will be applied in the search ranking algorithm alongside the existing important metrics which we’ve been talking about for a while. Like, is your site mobile friendly? Is your site secure? You want to be using https and having the little lock icon. Is your site safe? That means free from malware. Does your site avoid pop ups that interfere with the customer experience? Does your site load fast? So these are existing ranking factors, and these new Web Vitals are going to be added into the mix.
Bob: To get an idea of how your site performs on these metrics, Google has introduced some tools. Search Console, a free tool you should be using anyway, has added a new Web Vitals report, and Google’s Page Speed Test also incorporates these new Web Vitals.
Donna: Now keep in mind that this update won’t be in effect until sometime in 2021, but it’s great that Google has given us the metrics and the tools to help prepare for it.
Bob: That’s it for today’s episode. You can find the link to the Yoast article and a transcript of today’s podcast at DelosInc.com/142. And don’t forget to subscribe so you don’t miss out on our actionable digital marketing tips to grow your organization.

