Having images on your website is a way to let your audience know exactly who you are and what your message is through quick snapshots. Adding images is also a way to draw people in and pay attention to what you have to say.
If you’re still getting familiar with the WordPress block editor, here are three quick, simple image hacks that will make your page or post editing even more seamless.
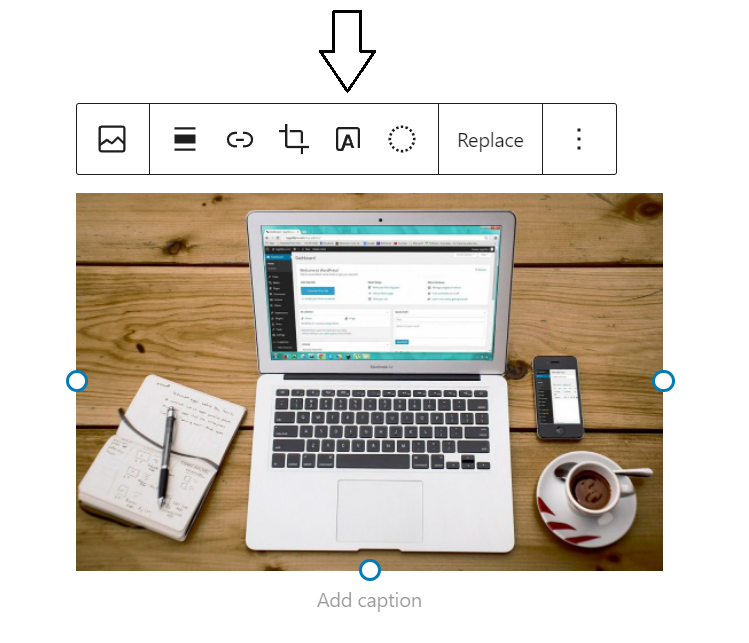
Apply Text to an Image
To add text to an image simply click the “A” in your menu bar.

You can see you have several customizable options in the toolbar on the right hand side of your screen. You can adjust settings like overlay color and opacity. From there you can add any block on top of your image such as a paragraph block or a quotation block. Once you add your text you can adjust font size and stylings by clicking on the text block and selecting from the settings on the right hand side.
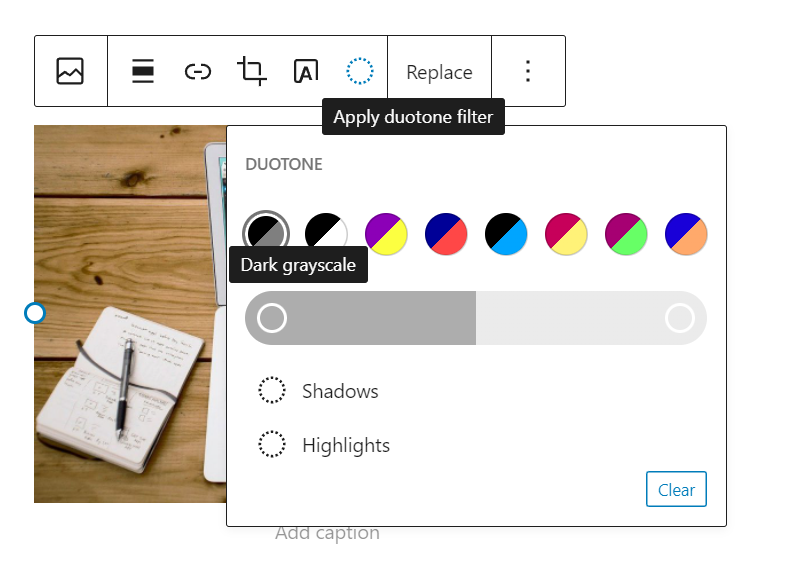
The DuoTone Filter
By clicking the circle icon in your image toolbar you can apply a duotone to your image like a gray tone. You can select from several options and choose depending upon what will look good on top of your image. This is a simple way to make adjustments to your image without having to use a separate graphics program.

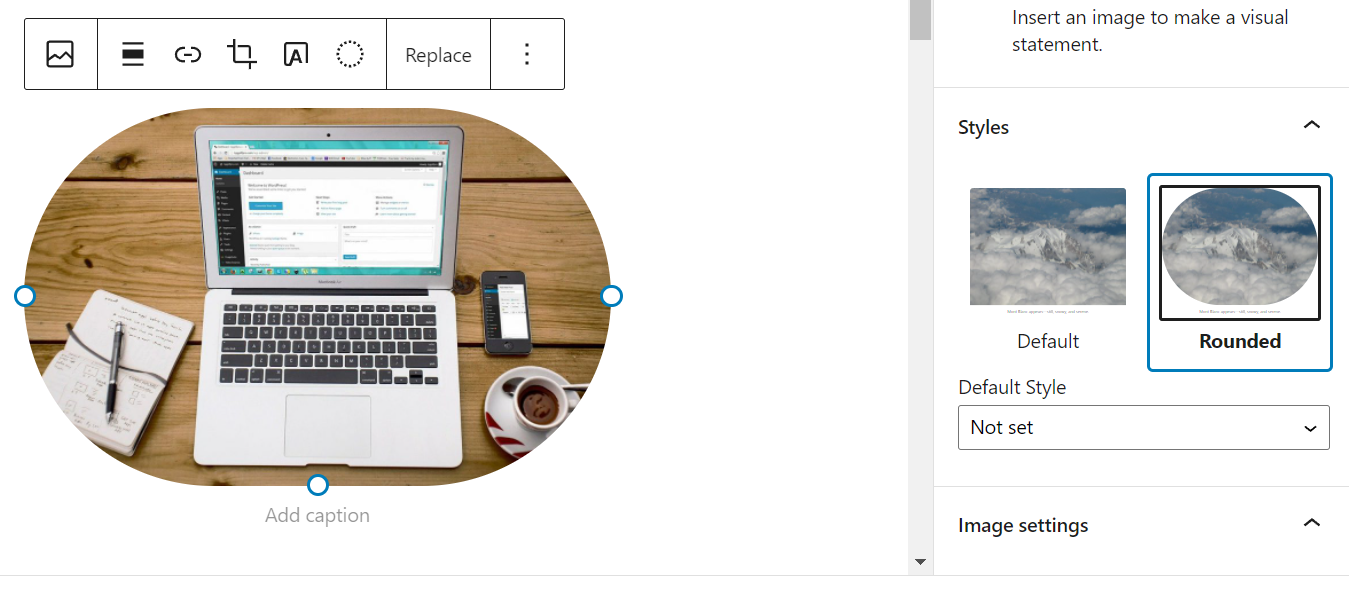
Add A Circular Mask
We’ve all seen those really cool images that are cropped in a circle and add a unique style to a website. The WordPress block editor makes this really easy to achieve without having to go into a graphics editor. Simply click on your image and select rounded from the toolbar on the right hand side of your page.