When you have a landing page or another longer page, you may want have button at the top of the page that links to a form or other element within the page. These types of links within a page are called anchor links.
Creating Anchor Links in WordPress Block Editor
Let’s say you want to link to a form at the bottom of your page. The first step you need to complete is to create an anchor at the form or element you want to link to. Then follow these steps:
- Click the block you want to link to
- On the right hand side at your settings, select your block settings
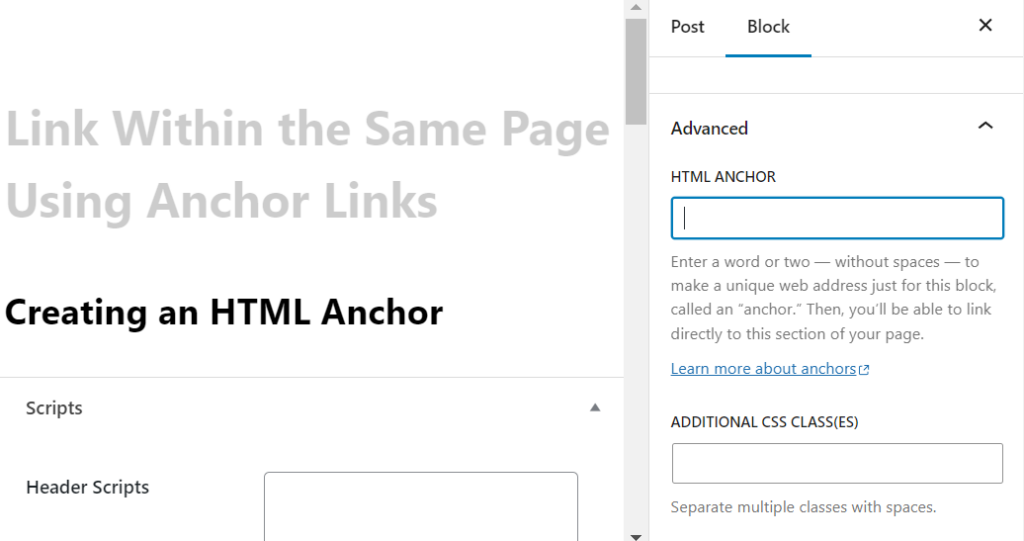
- Scroll down and click Advanced
- There is a field for html anchor

- An html anchor must be a unique element on a page and the anchor text you use cannot have any spaces and should be only lowercase letter such as “signup” or “formdownload”
- Now you have your html anchor that you can place in your button at the top of the page
- Simply select your button and click the link icon
- Put a # symbol then type in the anchor text for example “signup”

