
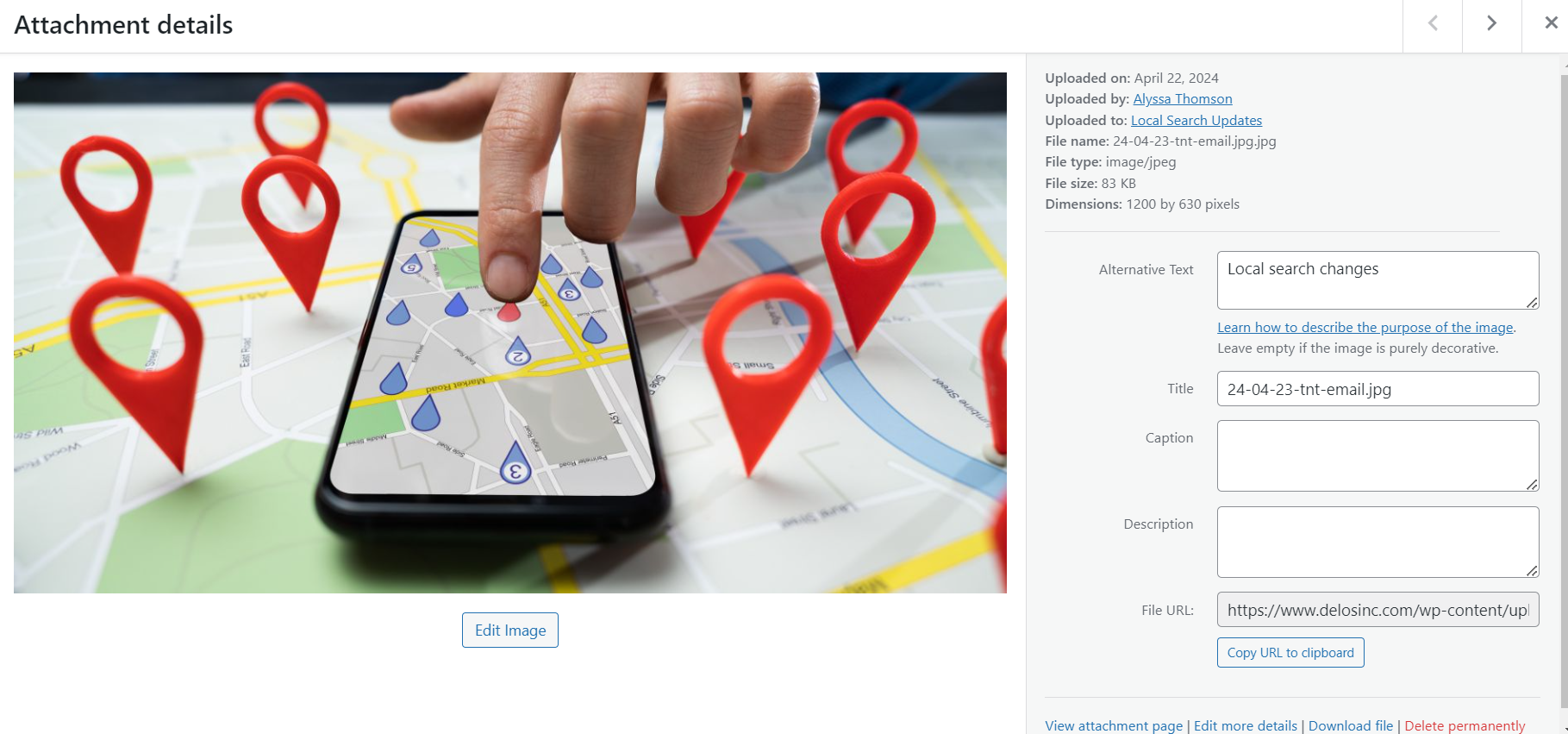
Are you making the most of your images on your WordPress site? You may know that it’s a good idea to optimize your image sizes for performance, but did you know that you can search your media library for an image? Or that using Alt tags can help with accessibility and SEO? Let’s take a look at the Media Library image options.
Alt Text and Accessibility

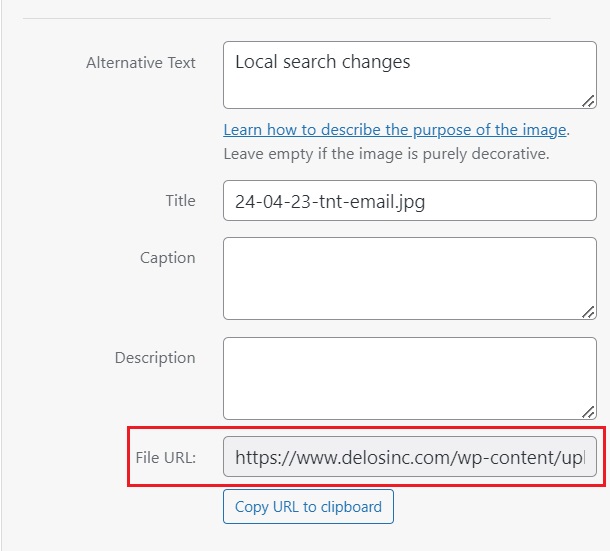
You have probably noticed the field “Alternative text” and wondered what it meant. Alternative text or alt text is a text representation of your image content.
Alt text is crucial to ensuring everyone has access to your content. Individuals who are visually impaired rely on screen readers to navigate the digital world. Screen readers read out the Alt text so users know what the image is about.
This also impacts your search engine optimization or SEO. You can think of the search engine as a user who needs accessibility features. Alt text helps Google better identify and index your website content. The Alt text can further describe your key messages, but don’t make the mistake of keyword stuffing every image with a lot of keywords. The search engines are on to that one, and it won’t be a good experience for users who need screen readers to navigate your site.
If an image is purely a decorative element, in that case it is ok to leave the Alt text blank.
Image Titles

It’s a good idea to have a library of images you can reuse, but make sure you take the time to title your images when you upload them. The Title field can be searched from the media library main screen to pull up all the matching images. Think about a consistent titling method so that you can search for and reuse images. Titles are only for your admin purposes and are not seen on the front end by your users. For example, if you are travel agent you may want to include destination, name and type. For example, Mexico beach all-inclusive Hyatt Cancun. You can then search Mexico or beach to find all matching images for a new post where you know you already have photos. Title your logo versions as well. I can’t tell you how many times we see WordPress media libraries where the same logo is in there 10 or more times because they can’t find it!
Caption Your Images

If you want to include a caption with your image, you can add the caption text in the Caption field. Most themes will automatically display the caption if you have added it in the media library.
Description
The description field is shown on the media library attachment page, but it is best practice to redirect to the media itself and that is what we do on all our sites, so OK to leave that blank.
File URL

The file URL is a direct link to your image or document.
Don’t let your media library become like that overstuffed hall closet where you can’t find anything! A little organization goes a long way and saves you time!
Updated April 30, 2024

